Calendrier de l’avent Queen – Jour 17
24 jours pour créer ton site comme une Queen
Une fois WordPress installé et les réglages généraux faits, l’étape suivante dans la création de ton site web est de choisir un thème. Le thème détermine non seulement l’apparence de ton site, mais aussi son expérience utilisateur et ses fonctionnalités.
Aujourd’hui, on va parler d’un des thèmes les plus populaires et puissants : DIVI. Ce thème est particulièrement apprécié pour sa flexibilité et ses nombreuses options de personnalisation, sans avoir besoin de coder. Dans cet article, découvre comment installer et personnaliser DIVI afin qu’il reflète parfaitement ton activité et ton style, sans avoir besoin de connaissances techniques.
Qu’est-ce qu’un thème WordPress ?
Un thème WordPress est un ensemble de fichiers qui détermine l’apparence et la mise en page de ton site. Il inclut des modèles de pages, des polices, des couleurs, des images, ainsi que des paramètres pour l’agencement des éléments. Le thème agit comme un squelette pour ton site, et en le personnalisant, tu peux créer une expérience unique pour tes visiteurs.
Les thèmes peuvent être très simples ou extrêmement complexes, avec une multitude de fonctionnalités. Certains thèmes sont gratuits, tandis que d’autres, comme DIVI, sont payants mais offrent des possibilités de personnalisation infinies. En choisissant un bon thème, tu vas pouvoir gagner un temps précieux et donner à ton site un look professionnel en quelques clics.
Pourquoi choisir DIVI pour ton site WordPress ?
DIVI est bien plus qu’un simple thème WordPress. C’est un véritable constructeur de pages visuel (un “drag and drop builder”) qui te permet de créer et personnaliser ton site en toute simplicité, sans toucher une seule ligne de code. Et si tu n’as pas encore choisi ton thème, voici pourquoi DIVI devrait être ton allié.
Interface intuitive et facile à utiliser
Le Divi Builder, un constructeur visuel intégré, te permet de personnaliser ton site en temps réel. L’interface du Divi Builder est ultra intuitive et tu peux personnaliser chaque détail de ton site en quelques clics. Tu peux glisser-déposer des éléments, ajouter des sections et voir immédiatement les modifications apportées.
Un design élégant et flexible
DIVI offre une immense bibliothèque de modèles préconçus, adaptés à tous les types de sites : blogs, boutiques en ligne, sites vitrines, portfolios, etc. Avec DIVI, tu peux avoir un site professionnel sans avoir besoin de savoir coder. Que tu souhaites une mise en page simple ou un design complexe, DIVI offre une grande variété de modèles et d’options de personnalisation.
Optimisation mobile
Avec le thème DIVI, ton site sera automatiquement responsive. Tes pages seront parfaitement affichées sur tous les types d’appareils, de l’ordinateur de bureau au téléphone mobile. Aujourd’hui, c’est indispensable pour garantir une expérience optimale à tes visiteurs, peu importe le dispositif qu’ils utilisent.
Personnalisation illimitée
Divi te permet d’ajuster presque tous les aspects de ton site : couleurs, typographies, mises en page, etc. Tu as un contrôle total sur l’apparence de ton site sans avoir à toucher une ligne de code.
Étape 1 – Installer DIVI sur ton site WordPress
Acheter et télécharger DIVI
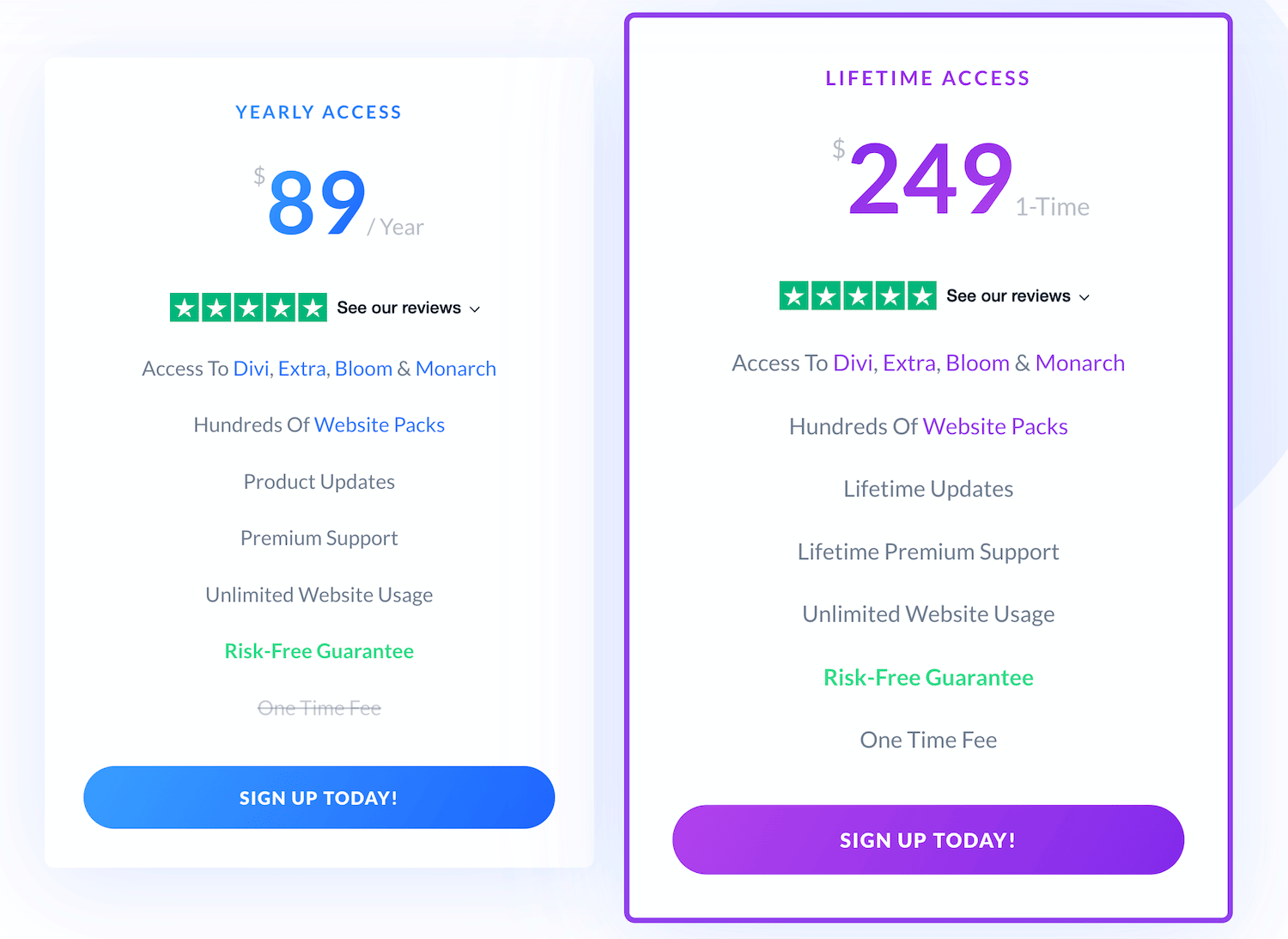
Divi est un thème payant. Pour acheter ta licence :
- Va sur le site de Elegant Themes (le créateur de DIVI)
- Choisis l’abonnement qui te convient (abonnement annuel ou à vie)
- Après l’achat, tu pourras télécharger le thème DIVI en format ZIP.

Pssst, si tu rejoins la formation Queen du web ou WordPress Queen, je t’offre la licence Divi.
Installer DIVI sur ton site WordPress
- Connecte-toi à ton tableau de bord WordPress.
- Va dans Apparence > Thèmes > Ajouter.
- Clique sur Téléverser un thème et télécharge le fichier ZIP de DIVI.
- Active le thème après l’installation.
Le mieux est aussi d’installer un thème enfant pour avoir plus de flexibilité sur les modifications du thème si nécessaire et faire les mises à jour sereinement.
Ajouter la clé de licence DIVI
- Après l’installation, va dans Divi > Paramètres du thème.
- Ajoute la clé de licence que tu as reçue après ton achat. Cela te permet de recevoir les mises à jour automatiques de DIVI et d’accéder à toutes ses fonctionnalités.
Étape 2 – Personnaliser ton thème DIVI
Personnaliser les options globales du thème
Maintenant que DIVI est installé, il est temps de personnaliser ton site afin qu’il reflète parfaitement ton identité visuelle et corresponde aux besoins de ton activité. Voici les différents paramètres que tu peux ajuster :
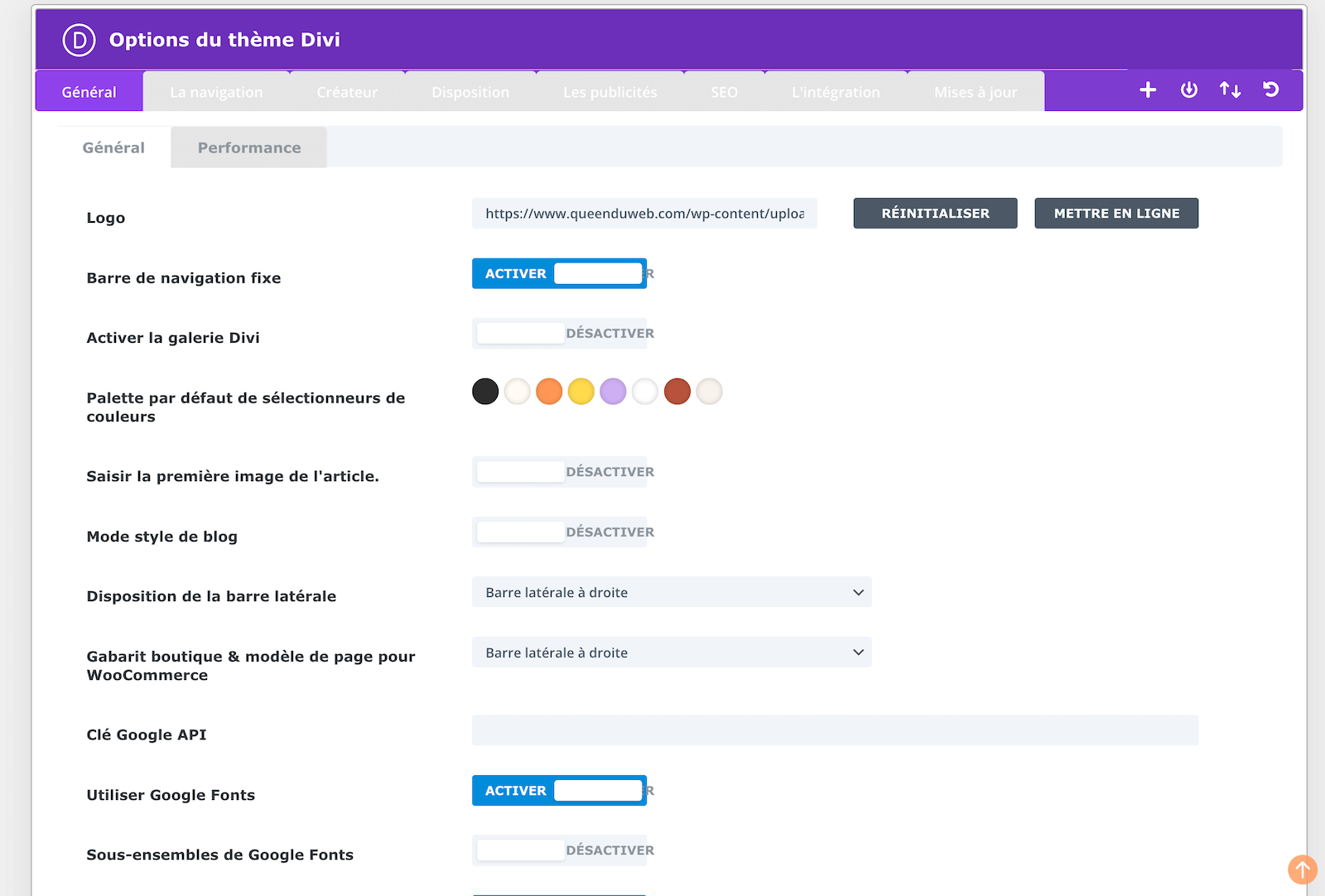
- Va dans Divi > Options du thème > Général.
- Ajoute ton logo dans la section prévue à cet effet. Cela renforcera ton image de marque sur toutes les pages de ton site.
- Configure ta palette de couleurs globale en fonction de ton identité visuelle. Ces couleurs seront accessibles directement dans le Visual Builder pour une personnalisation cohérente et rapide.
- Rajoute les liens des réseaux sociaux que tu as.

Personnaliser l’apparence avec le Customizer
Le Personnalisateur WordPress te permet d’ajuster les éléments visuels clés de ton site en temps réel. Accède au personnalisateur depuis Apparence > Personnaliser ou via le menu Divi > Personnaliseur de thème :
- Dans Paramètres Généraux > Typographie :
- Choisis des polices lisibles et professionnelles que tu as choisies quand tu as défini ton identité visuelle. Tu peux accéder à une grande bibliothèque de polices Google directement depuis DIVI.
- Ajuste la taille des titres (H1, H2, etc.) et du corps de texte pour garantir une hiérarchie visuelle claire.
- Personnalise les couleurs des textes et des liens pour les aligner avec ta charte graphique.
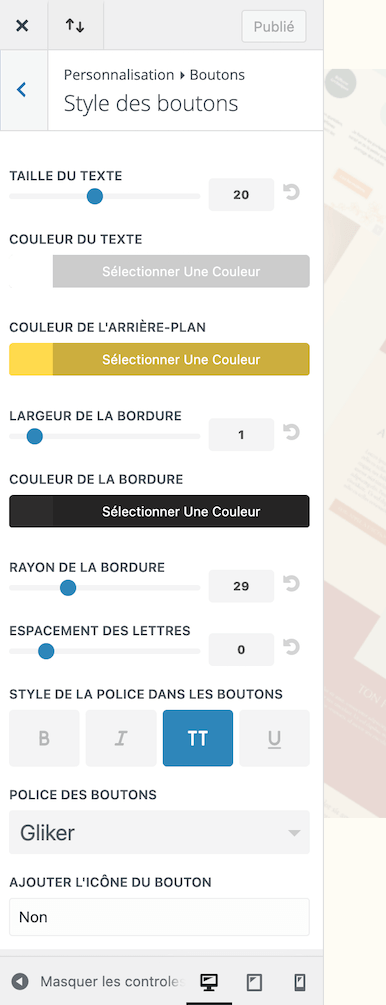
- Dans Boutons, tu peux personnaliser l’apparence des boutons en choisissant la couleur, la taille de la police, la bordure, ect. Et tu peux faire pareil pour changer l’apparence des boutons au survol.


Ces paramètres sont des paramètres pas défaut pour te faire gagner du temps par la suite lors de la création de tes pages. Mais pas d’inquiétude, si sur une page tu voudras un bouton bleu, alors que tu les as paramétrés en vert, tu pourras le changer que sur cette page sans souci.
Étape 3 – Utiliser le Visual Builder pour personnaliser tes pages
Qu’est-ce que le Visual Builder ?
Le Visual Builder de DIVI est un outil de création de pages puissant qui te permet de personnaliser ton site directement depuis l’interface visuelle. Plus besoin de passer par des lignes de code compliquées, tout se fait en glissant-déposant les éléments que tu veux. C’est ultra simple !
Comment utiliser le Visual Builder ?
- Crée une nouvelle page ou modifie une page existante.
- Clique sur Activer le Visual Builder pour commencer à personnaliser ta page.
- Ajoute des sections, des lignes et des modules pour structurer ta page.
- Sections : Ce sont les éléments principaux de ta page pour choisir la structure de ta page. DIVI propose des sections de type « grande section » pour les en-têtes ou « section normale » pour le contenu. Tu pourras ensuite choisir avec les lignes combien de colonnes tu as par section.
- Modules : Les modules sont les composants individuels que tu ajoutes dans chaque section (par exemple, texte, images, vidéos, boutons, formulaires de contact, etc.).
- Personnalise chaque module en fonction de tes besoins en temps réel : texte, image, bouton, couleur, espace, etc.



Mais on verra plus en détail comment créer tes pages avec Divi dans un prochain article !
💬 Alors, prête à personnaliser ton site avec DIVI ?
Et pssst, si jamais tu ne veux pas te retrouver seule dans cette aventure et souhaite un accompagnement pas à pas, sache que tu peux rejoindre ma formation Queen du web. La formation pour apprendre à créer et optimiser ton site toi-même de A à Z. Pendant tout le mois de décembre tu peux payer la formation jusqu’en 8 fois, ce qui te revient à moins de 100€ / mois.
0 commentaires