Calendrier de l’avent Queen – Jour 20
24 jours pour créer ton site comme une Queen
Aujourd’hui, nous abordons un sujet crucial pour ton site web : l’optimisation mobile. Pourquoi ? Parce que plus de 60 % du trafic internet mondial provient des smartphones. Si ton site n’est pas adapté aux mobiles, tu risques de perdre une grande partie de ton audience et de frustrer tes visiteurs. Ce serait dommage après tous tes efforts pour construire ton site, n’est-ce pas ?
Dans cet article, je t’explique pourquoi avoir un site responsive est essentiel, comment t’assurer que ton site s’affiche parfaitement sur tous les écrans et les erreurs à éviter pour garantir une expérience utilisateur fluide.
Pourquoi l’optimisation mobile est essentielle ?
Les habitudes des utilisateurs
L’usage des smartphones a explosé ces dernières années, et les utilisateurs s’attendent désormais à une expérience fluide, peu importe l’appareil qu’ils utilisent. Plus de la moitié des internautes consultent des sites web exclusivement via leurs téléphones mobiles. Si ton site n’est pas responsive (adapté aux écrans mobiles), tu risques de perdre non seulement des visiteurs mais aussi de réduire les chances de les convertir en clients.
Le SEO (référencement naturel)
Google privilégie les sites optimisés pour mobile dans ses résultats de recherche grâce à sa politique mobile-first indexing. Autrement dit, si ton site mobile est performant, il sera plus susceptible de bien se positionner dans les résultats de recherche. Cela signifie qu’en optimisant ton site pour mobile, tu améliores non seulement l’expérience utilisateur, mais tu boostes également ton SEO.
La conversion
Un site mal optimisé pour mobile peut faire fuir tes visiteurs au moment clé : celui de passer commande ou de remplir un formulaire de contact. Les sites responsives sont essentiels pour une navigation fluide, ce qui augmente tes chances de convertir tes visiteurs en clients. Un design adapté améliore non seulement la lisibilité et la navigation, mais rend aussi l’expérience utilisateur plus agréable et plus engageante.
Utilise les fonctionnalités responsive de Divi
Divi, le constructeur de sites qu’on utilise si tu suis bien chaque étape, est parfaitement équipé pour créer des designs responsives. Que tu veuilles ajuster les tailles des polices, les marges ou les espacements, Divi te permet de tout personnaliser pour une expérience optimale sur mobile.
Comment utiliser Divi pour une optimisation mobile ?
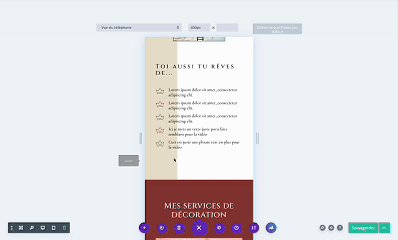
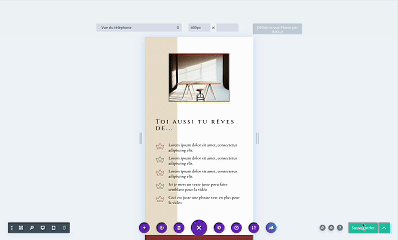
- Prévisualisation mobile : Divi propose une fonctionnalité de prévisualisation mobile qui te permet de visualiser exactement comment chaque page de ton site apparaîtra sur les différents appareils (mobile, tablette, ordinateur). Cela te permet de repérer immédiatement les éléments qui ne s’affichent pas correctement et de les ajuster.
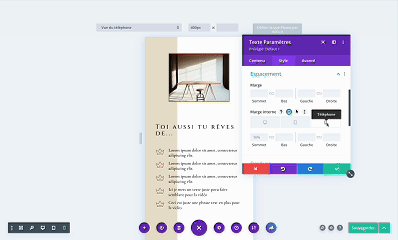
- Module de réglages responsive : Pour chaque section et module sur Divi, tu peux spécifier des paramètres distincts pour les écrans mobiles, comme la taille de la police, l’espacement et la disposition des éléments. Assure-toi que les textes sont suffisamment grands et que les éléments sont bien espacés pour une expérience fluide.

Simplifie la navigation mobile
Sur mobile, l’espace est limité. Assure-toi que ton menu est clair, concis et facile à utiliser. Avec Divi, tu peux activer un menu hamburger (icône avec trois lignes) qui économise de l’espace tout en restant intuitif pour les utilisateurs.
- Checklist navigation mobile :
- Ton menu est-il limité à 5-6 options maximum ?
- Les boutons et liens sont-ils assez grands pour être cliqués facilement ?
- Les sous-menus s’affichent-ils correctement ?
Optimise la vitesse de ton site
La vitesse de chargement est cruciale pour l’expérience mobile. Les utilisateurs mobiles sont souvent impatients et n’hésiteront pas à quitter un site si celui-ci met trop de temps à se charger. Voici quelques astuces pour améliorer la vitesse de ton site sur mobile :
- Lazy Loading : Active l’option Lazy Loading dans Divi, qui permet de charger les images uniquement lorsqu’elles apparaissent à l’écran, ce qui réduit considérablement le temps de chargement.
- Optimisation des images : Assure-toi que toutes les images de ton site sont compressées avant de les uploader. Utilise des outils comme TinyPNG pour réduire la taille des images sans perdre en qualité.
- Éviter les animations lourdes : Les animations peuvent être belles sur un bureau, mais elles peuvent ralentir les mobiles. Sur Divi, tu peux choisir de désactiver certaines animations sur les versions mobiles ou de les remplacer par des effets plus simples.
Teste régulièrement ton site mobile
Une fois que ton site est optimisé pour mobile, il est important de tester régulièrement ses performances. Utilise des outils comme Google Mobile-Friendly Test ou PageSpeed Insights pour identifier les zones à améliorer. Et tout simplement, vérifie directement sur ton portable que tout s’affiche bien et est lisible. Fais bien un tour sur TOUTES les pages.
Checklist de test mobile :
- Est-ce que toutes les images se chargent rapidement ?
- Les liens et boutons sont-ils cliquables sans difficulté ?
- Le texte est-il lisible sans zoom ?
- Aucun texte ou aucune image ne sort de l’écran ?
- La navigation est-elle fluide et intuitive ?
Les erreurs à éviter pour un site mobile-friendly
Des polices trop petites
Si ton texte est illisible sans zoom, les utilisateurs risquent de quitter ton site immédiatement. Avec Divi, tu peux paramétrer des tailles de police spécifiques pour les écrans mobiles dans chaque module texte.
Des boutons trop proches ou trop petits
Les utilisateurs naviguent avec leurs doigts, donc il est important de s’assurer que les boutons sont assez grands et espacés pour être facilement cliqués. Sur Divi, tu peux facilement ajuster la taille et l’espacement des boutons en mode mobile pour éviter cette erreur.
Un contenu surchargé
Les écrans mobiles sont petits (bien qu’ils soient de plus en plus grand, mais tout de même), donc il est important de ne pas surcharger les pages avec trop de contenu. Simplifie la mise en page pour le mobile en éliminant les éléments non essentiels et en réorganisant les blocs de texte. Une mise en page claire et aérée sera toujours plus agréable pour l’utilisateur.
💬 Alors, as-tu testé la version mobile de ton site ?
Et pssst, si jamais tu ne veux pas te retrouver seule dans cette aventure et souhaite un accompagnement pas à pas, sache que tu peux rejoindre ma formation Queen du web. La formation pour apprendre à créer et optimiser ton site toi-même de A à Z. Pendant tout le mois de décembre tu peux payer la formation jusqu’en 8 fois, ce qui te revient à moins de 100€ / mois.
0 commentaires